twitterのwebで改行を表示するだけのしょぼいChrome拡張つくった
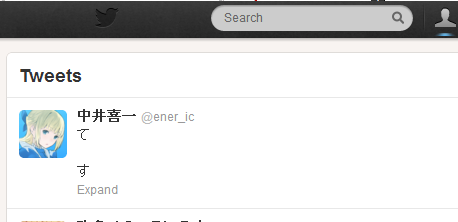
題の通りです。ちょっと前に流行ってた突然の死〜みたいなものがtwitter.comできちんと表示できるようになります。
ダウンロード(.crxが落ちてきます)
クリックすると、「拡張機能、アプリケー…(ry)…続けてもよろしいですか?」的な確認が出ますが、中身は下に書いたものだけの簡素なファイルをパッケージングしたものなので続行してよいと思います。
Chrome使っててwebでAAみたいな高度なついーとを眺める機会がある人は入れておくと良いかもしれないです。100番煎じ感があるextensionなので同じようなものがすでに入っていたりするかもしれないですね。知らないです。
追記 (6/29)
なんかユーザーページ(twitter.com/hogefuga)でタグの前後に改行が入るようになった影響で鬱陶しい程に改行が入るようになったので、うまく動かないページを除外したバージョンに更新しました。(v0.2)
(おまけ)Chromeの拡張(user CSS)をつくる
思いの外簡単だったけど簡単だということを知らなかったので書きます。
ChromeにはデフォルトでユーザーCSSの機能がないっぽく見えるらしいのですが、拡張の機能にユーザーCSSと同じような機能があります。
content_scriptsがちょうどその機能です。使い方は公式のドキュメントがわかりやすいです。
Content Scripts - Google Chrome
まずディレクトリ構成は
twiweb/ ├---manifest.json └---kaigyo.css
という感じです。Chromeの拡張はmanifest.jsonというファイルの情報を見て何かするのでディレクトリ名とかkaigyo.cssなんかはどうでも良いですが、manifest.jsonはmanifest.jsonである必要があります。
以下中身です。
まずmanifest.jsonは
{ "name":"Twitter kaigyo-kun", "description":"enable to see AA-tweets on web.", "version":"0.1", "content_scripts":[ { "matches":["https://twitter.com/*"], "css":["kaigyo.css"], "run_at":"document_start" } ] }
そしてkaigyo.cssは
.js-tweet-text{ white-space: pre; }
ファイルを用意したら、chrome://extensionsから「パッケージ化されていない拡張機能を読み込む」からディレクトリを選べばポコッと入ります。うまく動いていたらパッケージ化してあげれば.crxファイルが吐かれます。
簡単なDOMの操作みたいなものならすぐかけそうですよね。
あとCSSなどのテストみたいなものは、専用の拡張などを入れていなくてもChromeのDeveloper Toolsを使うとわかりやすいです。